Wir haben aktuell eine Idee, unsere Agenturpräsentation auf das Iphone zu bringen. Da sich die serielle Präsentationsform eignet, erstellen wir optimierte Slides nach Powerpoint-Logik als PNG Bilder, und stellen diese als Mobile-Präsentation dar. Am besten gleich mit Photoshop auf die optimale Größe 320×480 erstellen! Und damit das ganze auch einfach ist, soll es in TYPO3 bearbeitbar sein:
1. Als erstes auf einer neuen Seite eine neues Seitentemplate einstellen (CSS-Styled-Content einbinden):
#genug breite styles.content.imgtext.maxW = 100000 tt_content.image.20.maxW = 100000 page = PAGE #jquery muss am Platz sein page.includeJS.file1 = fileadmin/template/js/jquery-1.4.min.js #folgende Dateien werden weiter unten im Artikel beschrieben page.includeCSS.file1 = fileadmin/template/css/mobile_slider.css page.includeJS.file2 = fileadmin/template/js/mobile_slider.js page.5 = TEXT page.5.value=<div id="slider"><div id="mask"> page.10 < styles.content.get page.15 = TEXT page.15.value=</div></div>
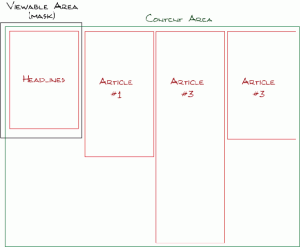
Warum die ganze Div-Parade notwendig ist:

Die Logik ist geliehen von: http://css-tricks.com/create-a-slick-iphonemobile-interface-from-any-rss-feed/
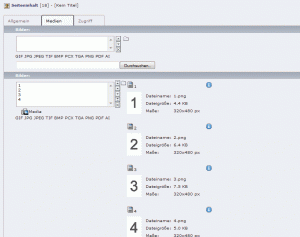
2. Dann ein Image-Element in der Mittleren Spalte platzieren mit mehreren Bildern füllen, eine Reihe je Bild:

3. Dann jQuery einbinden
4. Dann die Datei mobile_slider.js:
$(document).ready(function(){
$('img:not(:last)').click(function() {
$("#mask").animate({left: "-=320px"});
});
$('img:last').click(function() {
$("#mask").animate({left: "0px"});
});
});
Dann die Datei mobile_slider.css:
* {margin: 0 !important;}
#slider { width: 320px; overflow: hidden; position: relative; }
#mask { width: 1280px; position: relative; left: 0px;}
.csc-textpic-image { width: 320px; float: left; overflow: hidden;}
Und fertig!
Leider sind die Bildhöhen und Größen noch nicht perfekt justiert, da gebe ich ein Update, wenn wir weiter sind.
 Telefon:
Telefon:  e-Mail schreiben
e-Mail schreiben zum Kontaktformular
zum Kontaktformular


vielleicht ist das hier dann ja auch für euch interessant: http://www.blog.exotec.de/?p=482