Da ich mit der Performance des Firefox 3 nicht mehr zufrieden bin (und der Firefox 4 noch auf sich warten lässt), habe einen Umstieg auf den Browser Google Chrome gemacht. Da ich als Web-Entwickler aber auf Firefox Add-ons wie Firebug, Fireshot, Web Developer Toolbar usw. angewiesen bin, mussten hierfür Alternativen gefunden werden. Folgend stelle ich diese kurz vor.
Google Chrome Dev Tools
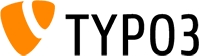
Diese werden standardmäßig von Google Chrome mitgeliefert, und bieten jede Funktionalität die man auch von Firebug kennt. Über die Tastaturkombination Strg+Umschalt+I kann man schnell auf diese zugreifen.
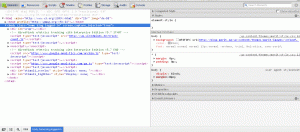
Dieses Add-on gab es bereits für Firefox, und ist nun auch für Google Chrome verfügbar. Bietet viele nützliche Tools wie W3C Validierung, Color Picker, Ruler usw.
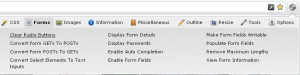
Eine gute Alternative von Google selbst für das Firefox Add-On Fireshot. Es ist damit einfach möglich Screenshots einer Webseite zu machen, und diese mit Markierungen und Texten zu versehen.
Mit diesem Add-on kann man die PHP-Dokumentation mit schnellem Auto-Complete durchsuchen.




 Telefon:
Telefon:  e-Mail schreiben
e-Mail schreiben zum Kontaktformular
zum Kontaktformular