Hier ein guter Tipp von Jochen Weiland!
Mit dem Inhaltselement „Media“ können auch externe Videos eingebunden werden. Nehmen wir z.B. einen Film von YouTube. Der Film wird direkt von YouTube abgerufen und muss somit nicht in der TYPO3 Installation abgelegt werden. Man spart damit Webspeicher und nutzt die Social Media Vorteile von YouTube.
- Einbettungscode für den gewünschten Film auf YouTube aufrufen
- Beim ausgegebenen Code benötigt man den Bereich mit der YouTube URL (z.B. www.youtube.com/v/Vq9unVgPiR8)
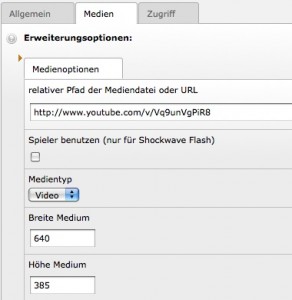
- Dieser wird dann unter „relativer Pfad der Mediendatei oder URL“ im Inhaltselement „Media“ eingetragen.
Die kopierte Filmgröße ist ebenfalls in diesem Code sichtbar und kann im Inhaltselement unter Breite und höhe eingefügt werden.

 Telefon:
Telefon:  e-Mail schreiben
e-Mail schreiben zum Kontaktformular
zum Kontaktformular


Funktioniert das auch mit tt_news ?
Noch besser geht es so:
URL – http://www.youtube.com/v/VIDEO_ID?version=3
Spieler – nein
Medientyp – Video
Breite – s. embed code
Höhe – s. embed code
benutzerdefinierte Parameter:
allowscriptaccess = always
allowFullScreen = true
Für tt_news musste ich eine bestehende Erweiterung an den neuen embed-code anpassen, im TER findet sich diese allerdings nicht.
Nachtrag: Der alte Code (erkennbar an der URL /v/ anstelle des neuen /embed/) funktioniert NICHT auf iPhone, iPad und Co, da nur der neue /embed/ Code HTML5-Video zur Verfügung stellt.
Eventuell hilft hier die Erweiterung media_youtube weiter.