Im Kontext des Responsive Webdesigns ist eine gute Lesbarkeit essenziell für den Erfolg einer Website. Immerhin ist Typografie ein erheblicher Teil des Webdesigns.
Typografische Elemente sollen auf möglichst vielen Geräten gut aussehen und vor allem einfach zu lesen sein. Schlecht gesetzte Texte wirken oft anstrengend und können zu einer erhöhten Absprungrate führen. Grundsätzlich gibt es ein paar Regeln und Ansätze, mit denen man die Lesbarkeit recht einfach verbessern kann.
Grauwert optimieren
Der Grauwert beschreibt den Farbdurchschnittswert einer Schriftfläche (einfach mal die Augen zusammenkneifen, dann wird aus dem Text eine graue Fläche). Ist der Grauwert zu dunkel, dann ist der Text schwer und unangenehm zu lesen. Ein zu heller Grauwert macht es dagegen schwer den Zeilen zu folgen.
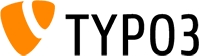
Ein wichtiger Faktor für einen optimalen Grauwert ist der Zeilenabstand. In der Regel sollte dieser zwischen 120% und 145% der Schriftgröße des Fließtextes liegen.
Der Fließtext selber sollte nicht unter 16 Pixel groß sein. In unserem Beispiel hat dieser die Größe 1rem. Bei Standardeinstellungen des Browsers entspricht das genau 16 Pixeln.
Außerdem spielt die Zeilenlänge eine erhebliche Rolle auf dem Weg zum optimalen Grauwert. Als Faustregel hat sich ein Wert von 45–90 Zeichen (inkl. Leerzeichen) pro Zeile etabliert.
Um die Lesbarkeit für verschiedene Geräte anzupassen, wird der Zeilenabstand (line-height) für verschiedene Viewports angepasst. Bei Geräten, die einen schmaleren Viewport und damit auch eventuell kürzere Zeilenlängen haben, wird der Zeilenabstand geringfügig kleiner.
html {
font-size: 1rem;
}
body {
font-size: 1rem;
line-height: 1.4;
}
@media (max-width: 62rem) {
body {
line-height: 1.35;
}
}
@media (max-width: 48rem) {
body {
line-height: 1.3;
}
}Die Werte für den optimale Zeilenabstand variieren je nach verwendeter Schriftart.
Geräteabhängige Schriftgrößen
Überschriften sollen natürlich mit dem Fließtext (und anderen Überschriften) harmonieren.
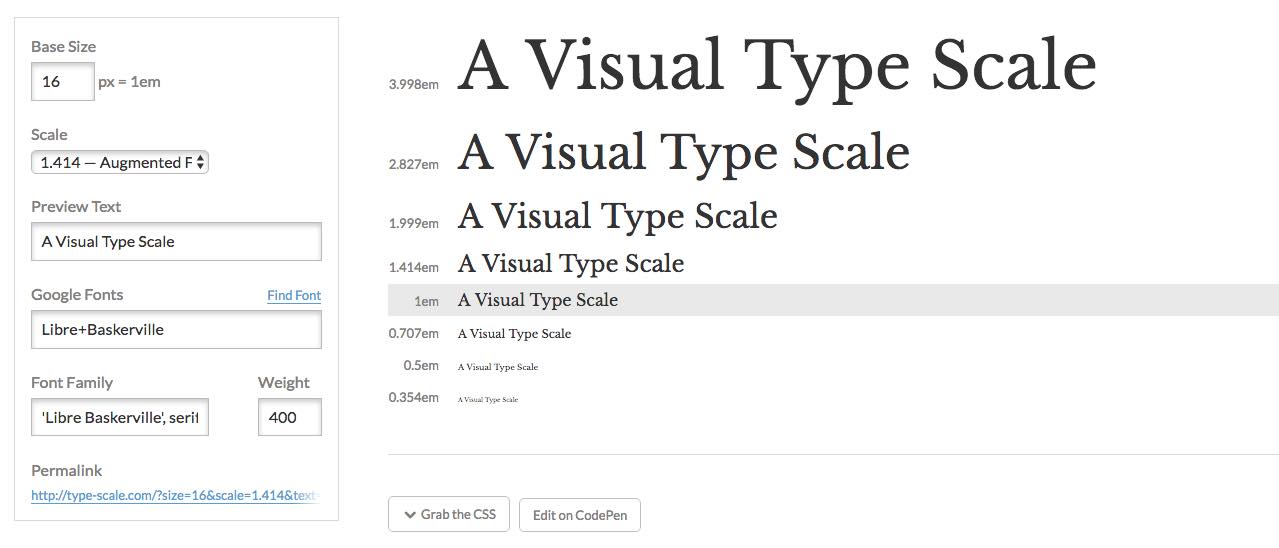
Die Website http://type-scale.com hilft geeignete Intervalle für Schriftgrößen zu finden. Im Bezug zur Größe des Fließtextes kann man sich dort die Intervalle generieren lassen.
Je nach Gerätegröße verwendet man verschiedene Intervalle. Überschriften, die auf großen Bildschirmen harmonisch wirken, sind auf kleinen Bildschirmen eventuell überdimensioniert. Als Lösungsansatz wird das Intervall analog zum Viewport verändert.
Ähnlich wie der Zeilenabstand, passen wir nun die Überschriften an verschiedene Geräte an.
h1 {
font-size: 2.441em;
}
h2 {
font-size: 1.953em;
}
h3 {
font-size: 1.563em;
}
h4 {
font-size: 1.25em;
}
@media (max-width: 62rem) {
h1 {
font-size: 2.074em;
}
h2 {
font-size: 1.728em;
}
h3 {
font-size: 1.44em;
}
h4 {
font-size: 1.2em;
}
}
@media (max-width: 48rem) {
h1 {
font-size: 1.602em;
}
h2 {
font-size: 1.424em;
}
h3 {
font-size: 1.266em;
}
h4 {
font-size: 1.125em;
}
}Beachtet man diese Regeln, ist man auf dem richtigen Weg zur optimalen Lesbarkeit.
Genauso wichtig ist natürlich das häufige Testen der Lesbarkeit auf möglichst vielen Geräten.



 Telefon:
Telefon:  e-Mail schreiben
e-Mail schreiben zum Kontaktformular
zum Kontaktformular